How to use Recharts to visualize analytics data (with examples)
Aug 14, 2024
Recharts is a popular charting library for React. It provides many visualization and customization options to use with analytics data in PostHog.
To provide examples of what you can do with it, we create a basic React app, set it up to get data from PostHog's query API, and visualize it with Recharts.
Don't want to do all the work of querying and visualizing? You can always share or embed insights, dashboards, and more. See sharing docs for more.
Creating a basic React app
To start, we will create a basic React app using Vite.
Once created, go into the folder, install the dependencies, and start the dev server.
This gives us a basic React app we can add our example visualizations to.

Querying data from PostHog
Assuming you have data in PostHog to query, the next step is to set up our query request to PostHog.
Don't have data to query? Check out our guide to setting up analytics in React to start capturing some. Unlike other tutorials, we aren't going to install PostHog in this one.
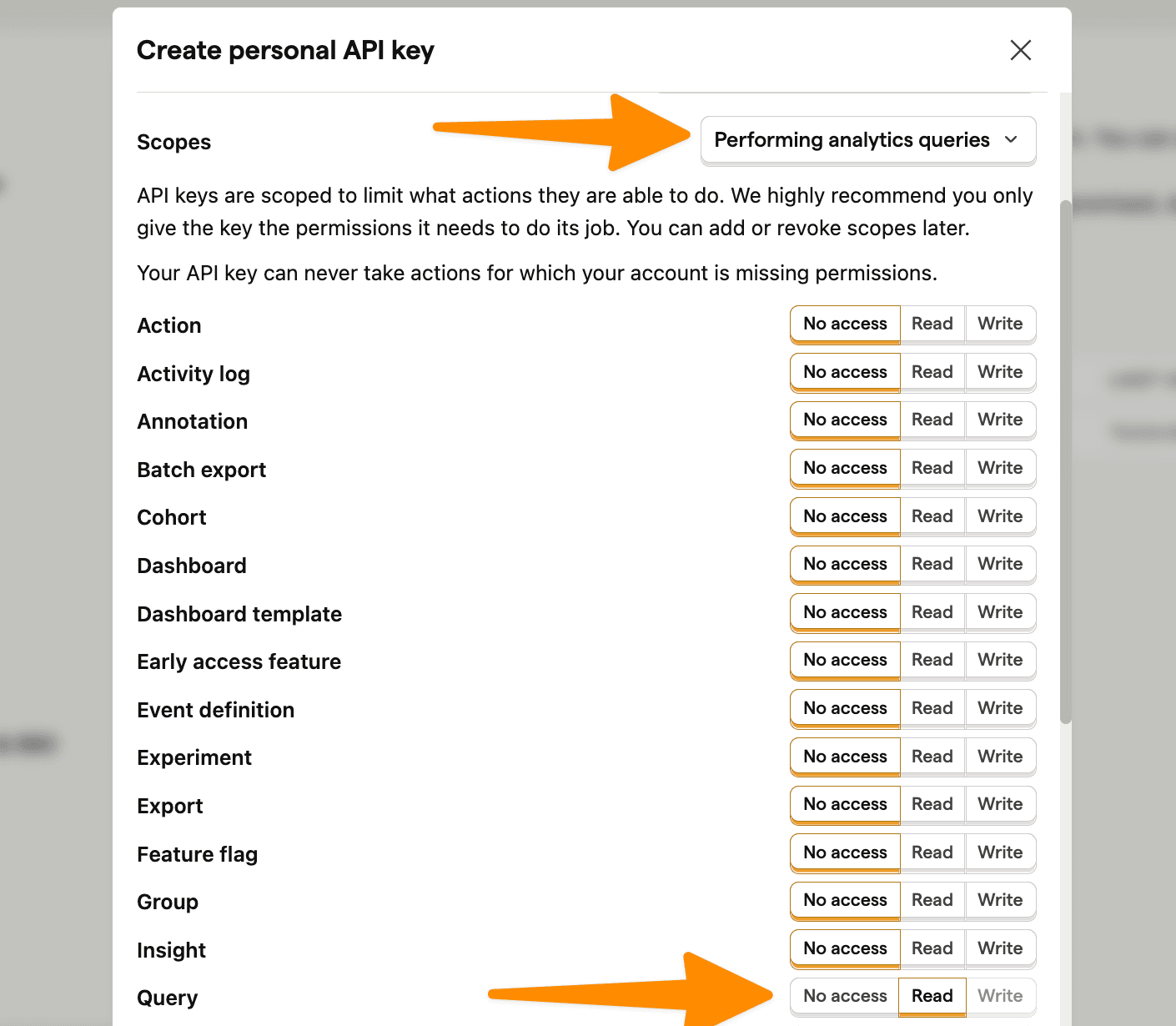
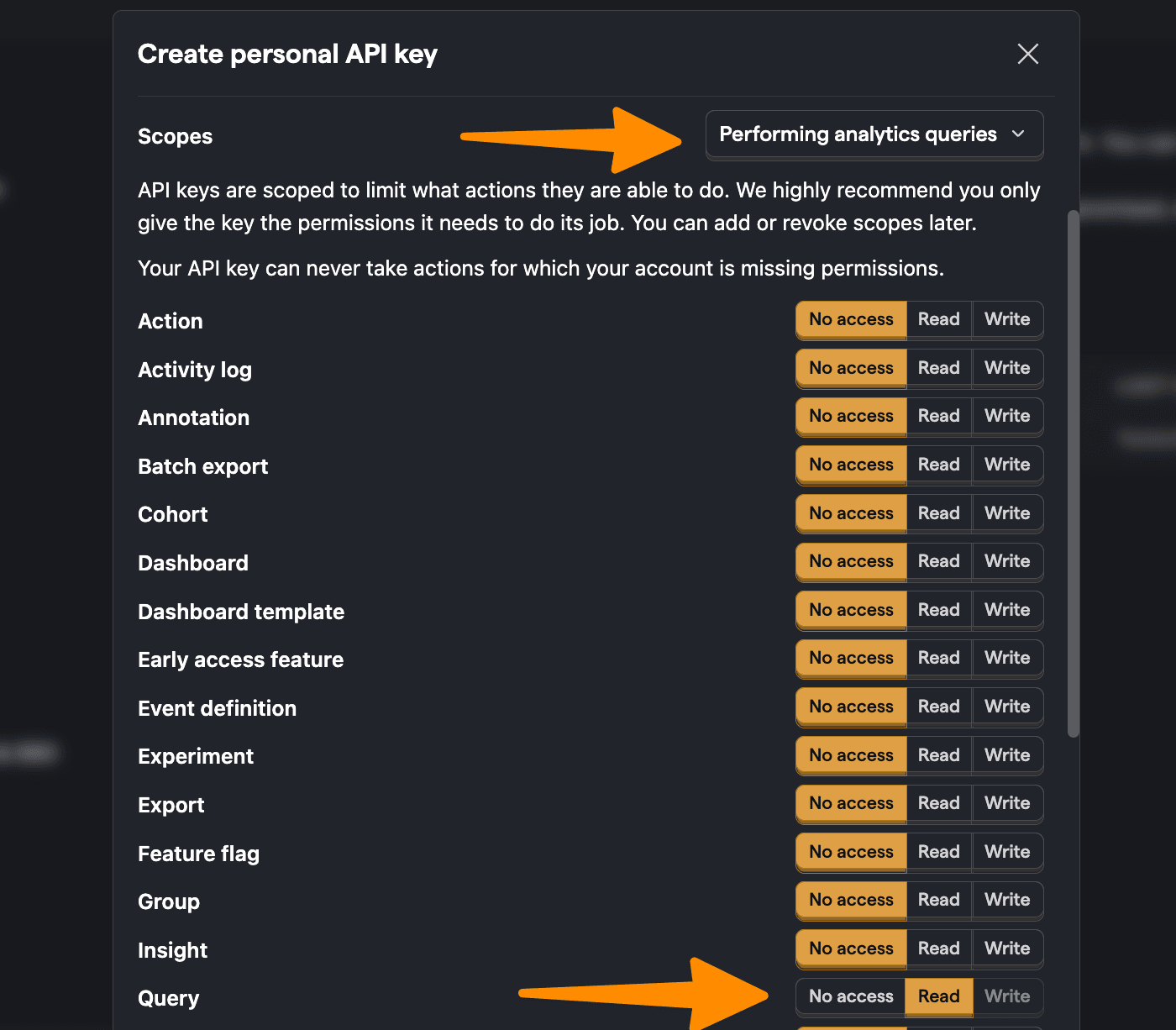
Start by creating a personal API key. You can do this by going to personal API keys in your project settings, clicking Create personal API key, giving it a label, choosing the Performing analytics queries scope (AKA query read), and clicking Create key.


With this personal API key, we can set up a request in our React app to PostHog's query API endpoint using your project ID. We use HogQL in the payload to get the data we want and display it unformatted in our app for now:
The page we end up with is just an ugly collection of non-aggregated data, but we'll fix that next.

Visualizing data with Recharts
Now that we have our app and data source set up, it is time to visualize it. To start, we install Recharts:
Once done, we can simply import the necessary components along with our query. Some useful queries and visualizations include:
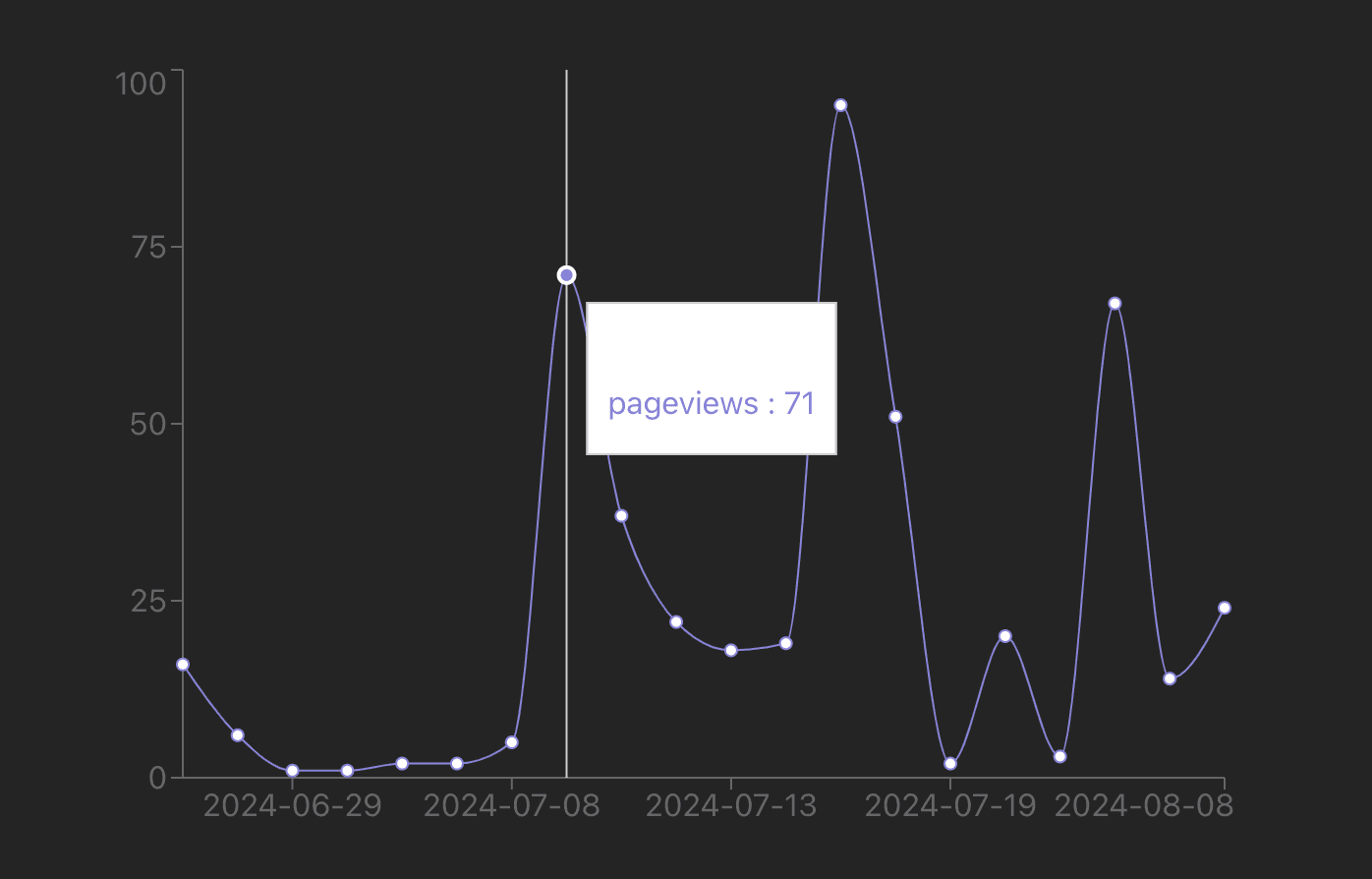
Line chart of pageviews by day
A basic query to start with is getting the count of $pageview events by day. To do this, we:
- Write a query to select the date and
count()of$pageviewevents grouped and ordered by date. - Change the format of the data from the array PostHog provides the object Recharts expects.
- Import and use the
LineChart,Line,XAxis,YAxis, andTooltipcomponents fromrechartsto create our chart.
Together, this looks like this:
This creates a basic chart of pageviews by date:

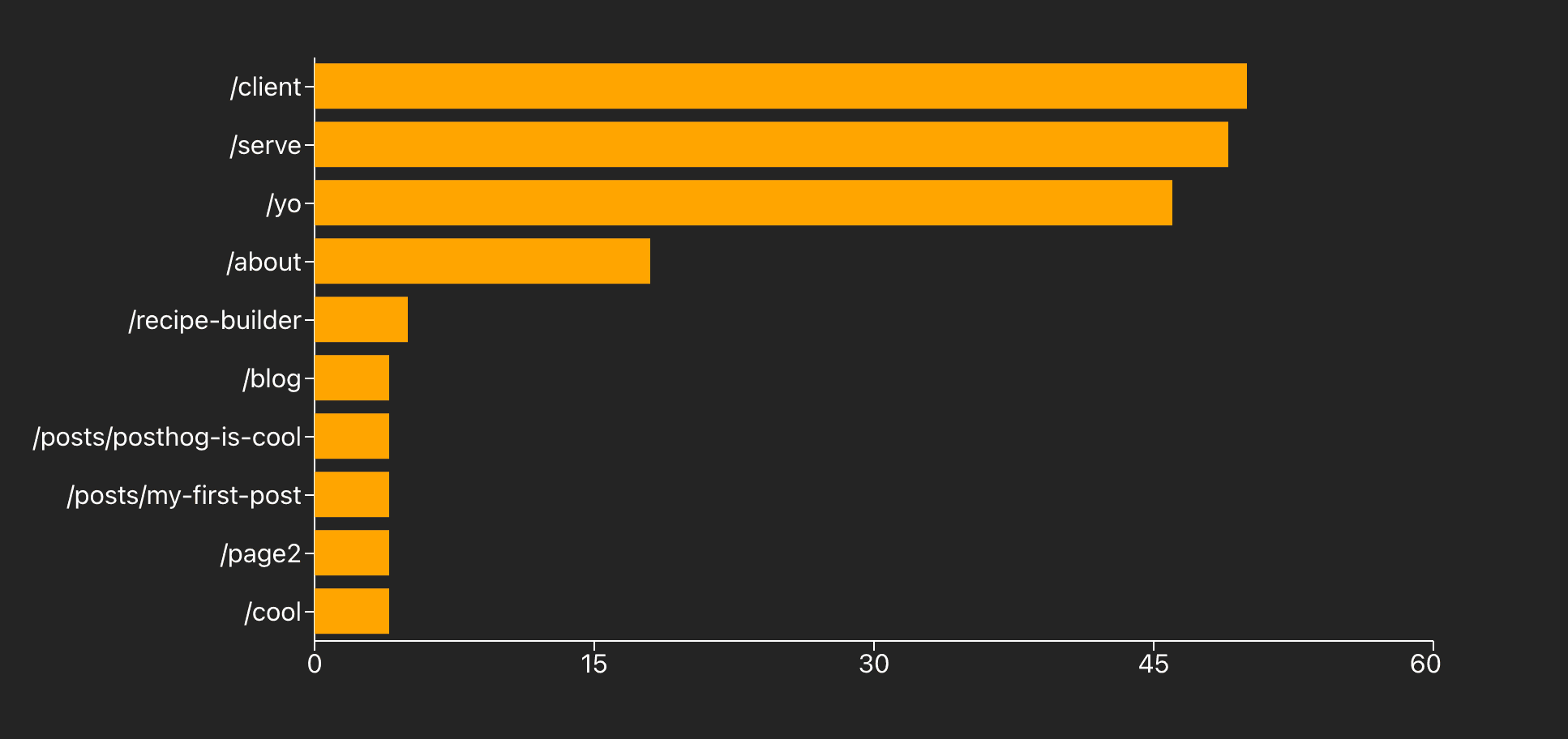
Bar chart of most popular paths
We can write a similar query to get the top paths by a count of pageviews. We basically swap in properties.$pathname AKA pathname, filter out null values, and order by the pageview_count.
The challenge is getting all this data to fit. To do this, we set the Rechart BarChart component to the vertical layout and increase the width of both the whole component and the YAxis. On top of this, we change the colors to make it stand out.
Together this looks like this:
This creates a bar chart that looks like this:

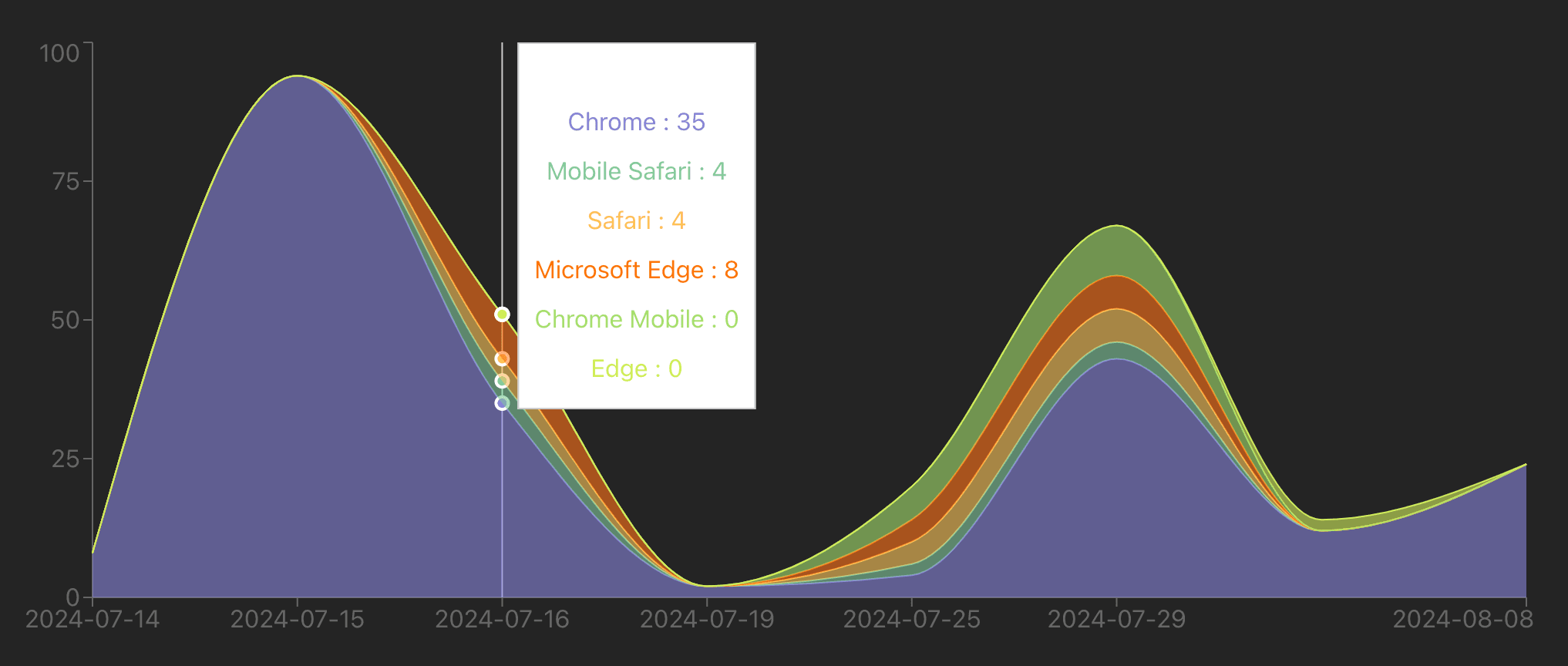
Stacked area of browsers
We can do a more complicated visualization of pageviews by browser. The tricky part is formatting the data to work with the visualization. The input data from PostHog looks like this:
The data we want for the visualization looks like this:
This means we must loop through the data, create entries for each date, and add pageviews for each browser to the date entry. Once formatted, we can use the AreaChart to visualize it. Together, this looks like this:
This gives a visualization that looks like this:

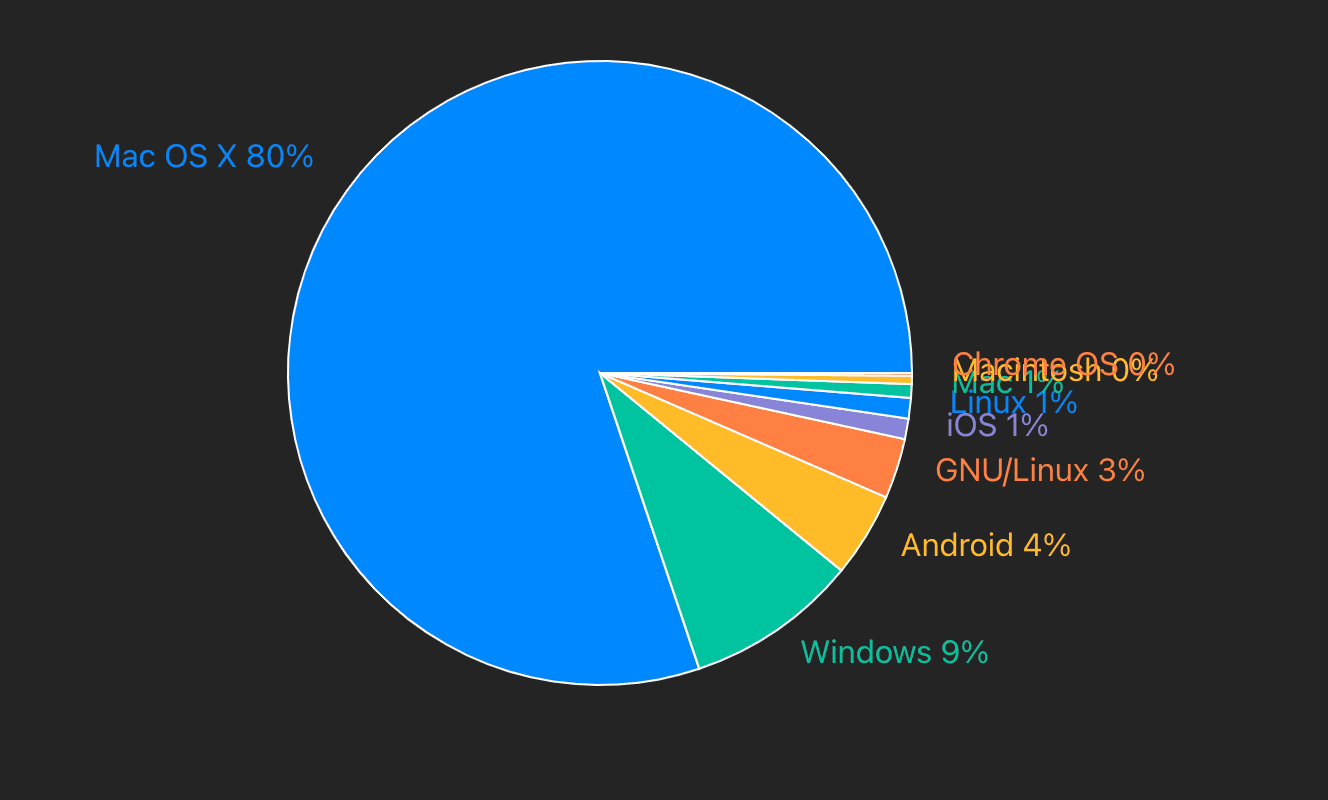
Pie chart of operating systems
The last visualization we can set up is a pie chart of operating systems. We can get the data by getting a count of $pageview events by properties.$os. We then format this data and set up custom labels and colors for the pie chart.
Together, this looks like this:
This creates a nice-looking pie chart with labels like this:

Further reading
- The basics of SQL for analytics
- How Mintlify launched user-facing analytics, powered by PostHog
- How to set up customer-facing analytics with PostHog, Next.js, and Tremor
